design for screen
- i love love love designing for print but I’m wanting to try something new so I’m leaning toward doing this project for screen, as i may end up really enjoying it & learning a lot
- i feel more comfortable in design for print as i have more experience it, but i need to step out of my comfort zone
- in my old job i worked on a lot of powerpoint and interactive PDFs so i could apply techniques i learnt from these to my current project
> see slide on process of designing a website - gives step by step guidance
- unless you can code, design for screen is much more collaborative
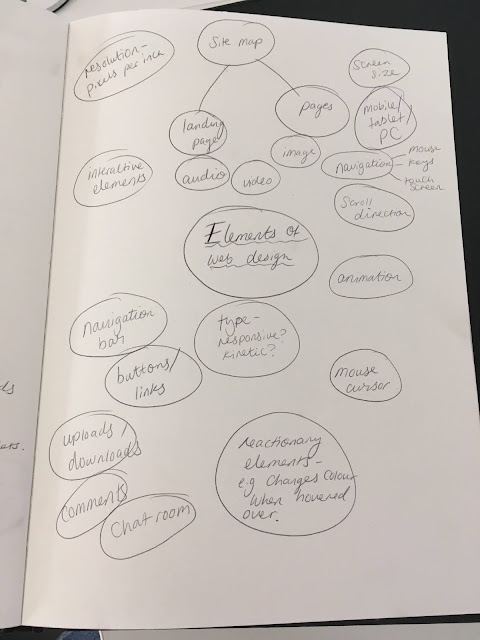
'Low fidelity wireframes’ - sketches of layouts
>get constant feedback!!
‘high fidelity wire frames’ - communicate to the coder what needs building, show test participants
consider ‘user flow’ - think about how user interacts with website - map out paths they take
site map - map of the pages and how they link to each other
UX - user experience
how does the site make the user feel? happy, stressed, relaxed, satisfied?
UXD - user experience design - designing with user experience in mind
UI - user interface
navigation, menus, colours, images, interactive elements
Usually UX design precedes UI design.
‘microinteraction’ - when a user clicks a button on a website and it does something like drop down menu, hover over elements changes their appearance
‘navigation’ - how the user moves around the site
scroll vs click navigation
Accessibility - can the site be used by people with disabilities?
mobile vs desktop
responsive design - adapts to users device, screen size
task - go on a website, right click, press inspect
this inspects the code of the page
view how website looks on different devices from chrome browser
‘infinite scrolling’ - self explanatory
‘paralax scolling’ -
interactive websites - users can interact with the content, immersive - dragging elements
3D elements?
AR - augmented reality
real life is enhanced by digital elements
commonly - a smart devices camera is pointed at a scene and the screen show additional elements which aren’t there and which respond to what the camera sees - EG snapchat filters
VR - virtual reality
- simulated experience - commonly used for games viewed through headset
projection mapping - projecting onto real world objects to alter them - EG white night
generative design - graphics on screen respond to physical interactions such as walking, dancing, shouting >‘isadora’ software
aftereffects induction! will teach how to mock up movement
brief sheet in by TOMORROW 06/10
https://www.awwwards.com/
https://theuselessweb.com/
https://smashthewalls.com/
for research/ inspo
SIGN UP - GF smith talk
aftereffects induction

No comments:
Post a Comment